Установка параметров шрифта
Шрифт является вспомогательным, хотя и очень мощным средством обеспечения комфортности пребывания пользователей Интернета на ваших страницах. С его помощью могут быть решены три задачи:
Почему повышение эстетической привлекательности занимает последнее (хотя и призовое) место? Вы можете найти (или изготовить самостоятельно) восхитительный по красоте шрифт, подобрать к нему замечательную цветовую схему, прекрасно гармонирующую с фоном публикации, но если аппаратные и программные средства пользователя будут не в состоянии воспроизвести все это на его компьютере, то затраченные вами усилия окажутся напрасными.
Итак, какие же возможности по управлению параметрами шрифта предоставляет HomeSite?
Основным инструментом при работе с шрифтом является вкладка Fonts панели быстрой вставки. Набор кнопок, представленных на этой вкладке, обеспечивает установку большей части физических и логических стилей шрифта, предусмотренных в языке HTML (рис. 4.18).

Рис. 4.18. Вкладка Fonts панели быстрой вставки
Щелчок на любой из этих кнопок приводит к непосредственной вставке соответствующего тега в код страницы. Исключение составляет лишь кнопка Font, которая открывает диалоговое окно редактора тегов.
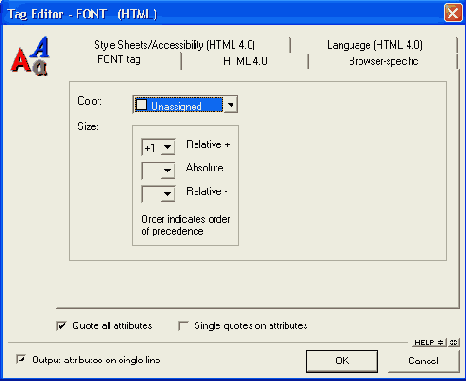
Диалоговое окно Font содержит следующие элементы (рис. 4.19):
- Relalive+ — размер шрифта устанавливается больше стандартного в заданное число раз;
- Absolute — размер шрифта устанавливается в абсолютных единицах;
- Relative - —размер шрифта устанавливается меньше стандартного
в заданное число раз.

Рис. 4.19. Диалоговое окно Font редактора тегов
Относительно применения этих списков требуется сделать следующее пояснение. Приоритет каждого из этих списков соответствует его расположению в окне: чем выше список, тем выше его приоритет. При этом список, в котором значение отсутствует, в «рейтинге» не участвует. Другими словами, вы можете установить требуемые значения во всех трех списках, но в код страницы будет помещен только один тег <FONT> со значением атрибута SIZE, соответствующем значению в верхнем из списков. Например, если в списке Absolute выбрать значение 4, а в списке Relative- установить -2, то в страницу будет вставлен тег <FONT SIZE?="4">.
На вкладке Browser-specific может быть установлено значение единственною специфического атрибута, поддерживаемого броузером Netscape — Point-size. Этот атрибут позволяет указать «физический» размер шрифта — в пунктах (или в точках), размер которых зависит от разрешения монитора.
Еще раз отметим, что HomeSite способен вставлять парные теги «вокруг» выделенного участка кода страницы. Поэтому, если требуется изменить параметры шрифта для некоторого фрагмента текста, введенного ранее, достаточно выделить этот фрагмент в окне документа, и после этого щелкнуть на соответствующей кнопке.
